Web Widget (inkl. Datenschutzerweiterung)
So können Sie ein Web Chat Icon erstellen und auf Ihrer Website einbinden.
Auf dieser Seite helfen wir Ihnen, den Mateo Web Chat attraktiv und datenschutzkonform einzurichten. Damit erleichtern Sie Ihren Kunden die Kontaktaufnahme über Social Media und Mail, während die direkt erzeugte Kundennähe zur Kommunikation mit Ihnen einlädt.
Einrichtung
Web Widget anlegen
Das Aufsetzen des Chats ist in wenigen Schritten gemacht: In Mateo einloggen, über das Zahnrad in die Einstellungen springen und dort den Punkt “Web Widget” auswählen.
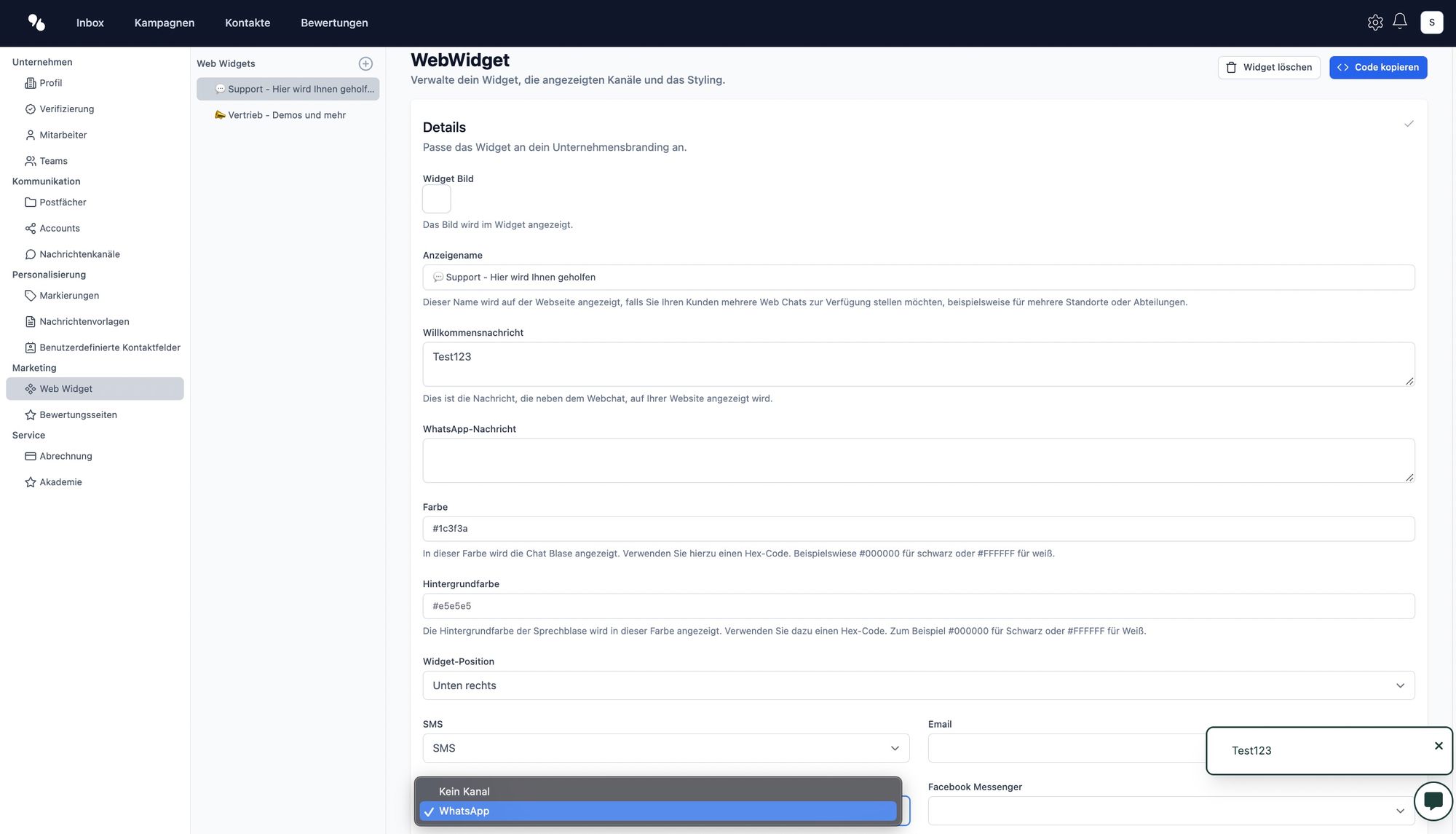
Über das Plus kann ein neues Chat-Widget erstellt werden, welches jetzt individuell benannt und angepasst werden kann - mit einem eigenen Bild und Farbschema, einem ansprechenden Willkommenstext, Positionierung auf der Webseite und den eigenen Kontaktkanälen. In den meisten Fällen ist es aber ausreichend, die folgenden Einstellungen am voreingestellten Web Widget vorzunehmen.
Über die Vorschau am rechten unteren Bildrand, die sich öffnet, nachdem Sie erste Anpassungen vorgenommen und einmal die Seite aktualisiert haben, bekommen Sie direkt einen Eindruck davon, wie der Web Chat auf Ihrer Webseite dargestellt wird.

Individuelle Anpassung des Web Chats
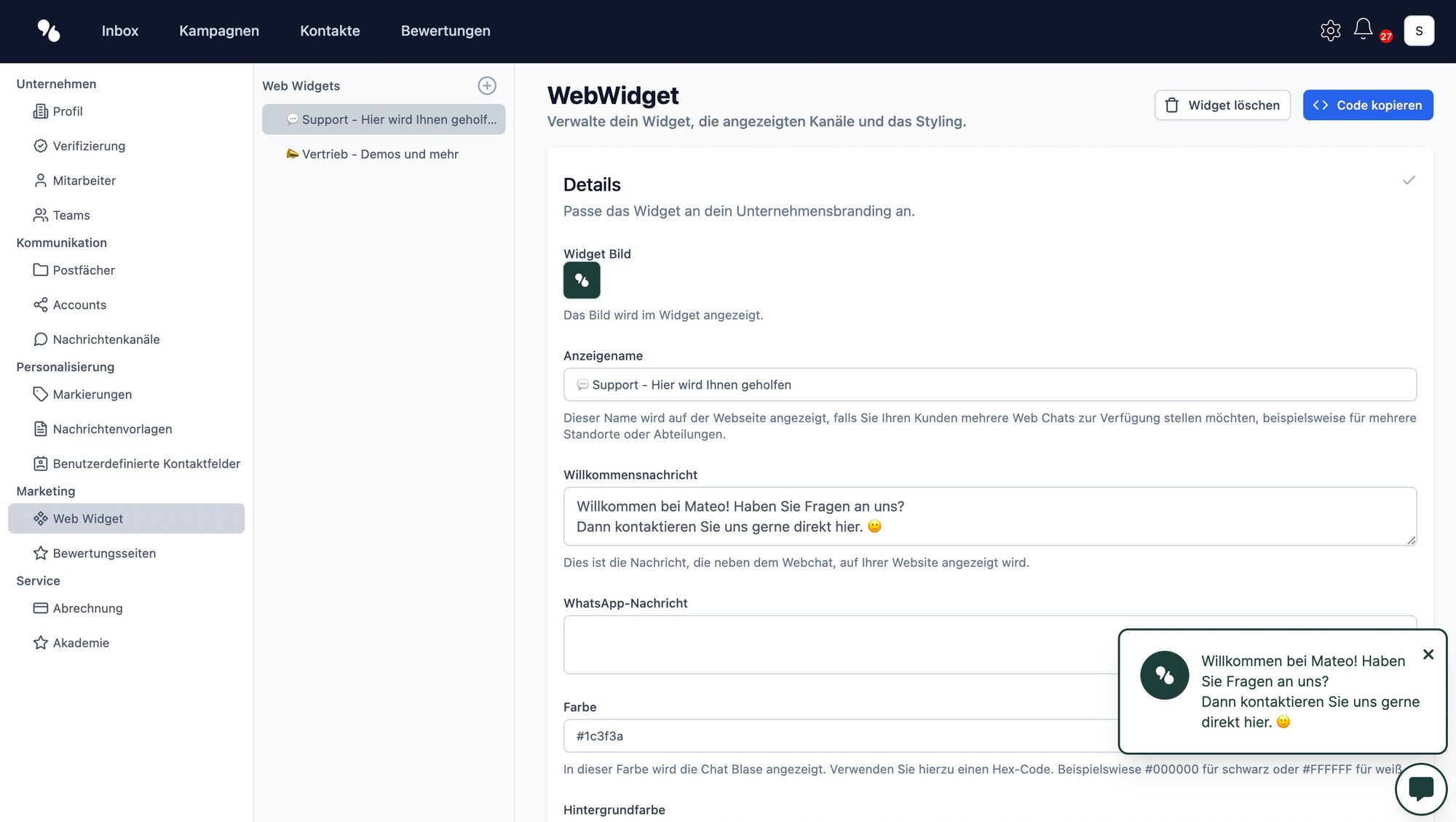
Zunächst können Sie dem Widget ein Bild hinzufügen. Dies kann entweder Ihr Unternehmenslogo sein, aber auch ein Foto Ihres Supportteams.
Die Willkommensnachricht soll den Besucher nicht nur begrüßen, sondern auch direkt zum Kontakt mit Ihnen einladen. Das kann beispielsweise so aussehen:
Herzlich Willkommen bei Mateo. Haben Sie Fragen? Dann schreiben Sie uns hier. 😊
Wir empfehlen hierbei, einen etwas längeren Text zu verfassen, damit das Widget präsenter auf der Webseite erscheint und mehr Informationen liefert.
Im Feld “WhatsApp-Nachricht” kann ein Text hinterlegt werden, der in WhatsApp vorausgefüllt erscheint. So können Sie Ihren Kunden die erste Hürde nehmen, um Kontakt mit Ihnen aufzunehmen.
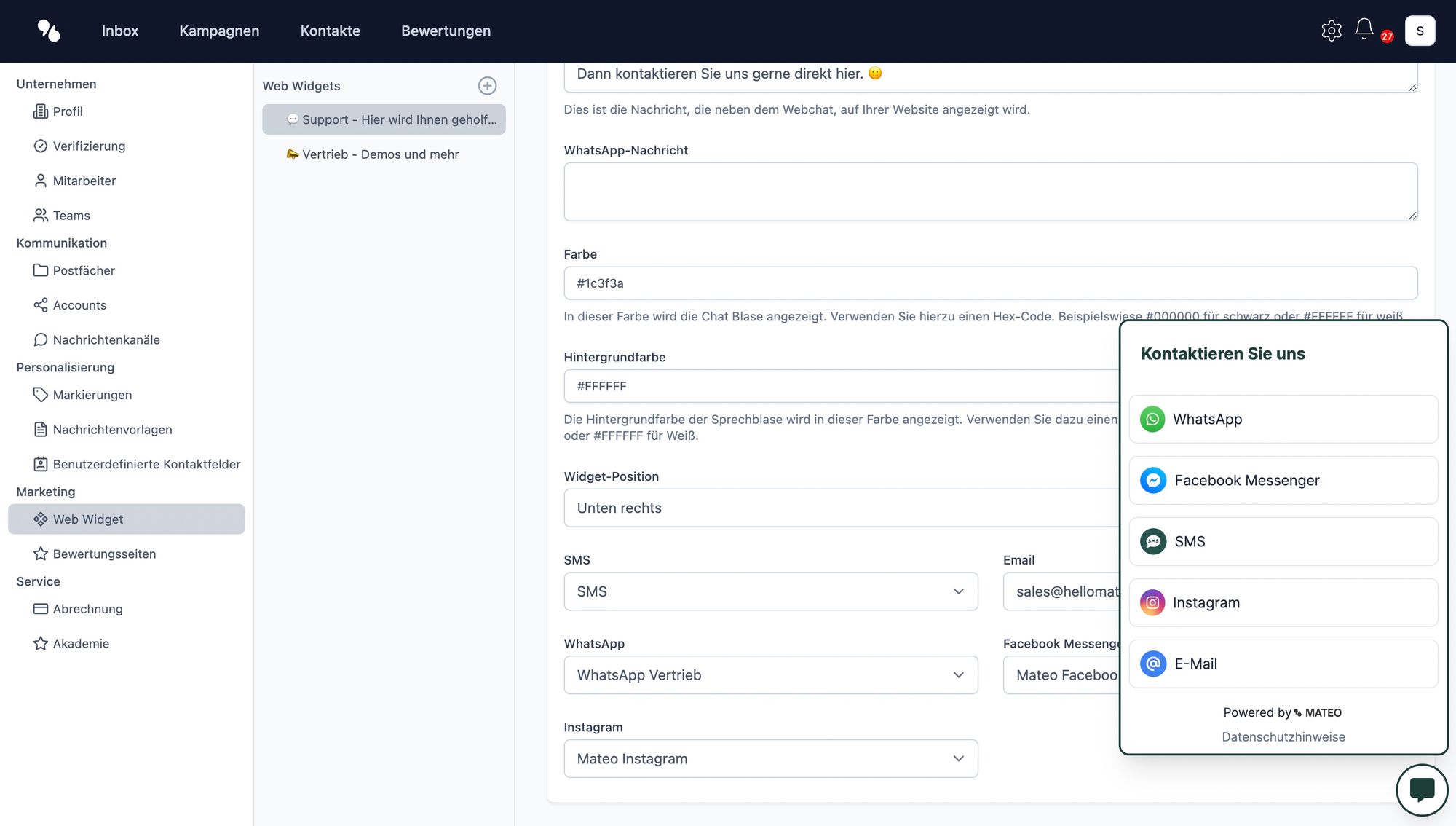
Die Farbe des Chatsymbols definiert sich durch einen so genannten Hex-Code, ein sechsstelliger Identifikationscode, der die rot-, grün-, und blau-Werte widerspiegelt. #000000 steht dabei beispielsweise für schwarz, #FFFFFF steht für weiß. Diesen kann man entweder beim IT-Dienstleister erfragen, oder aber über ein Color Picker Tool ermitteln. Am Web Chat könne Sie damit zum einen die Hauptfarbe definieren, aber auch eine Hintergrundfarbe auswählen.
Grundsätzlich ist es wichtig, das Chat-Icon präsent auf der Website zu platzieren. Optimal geeignet sind freie Stellen auf der Startseite, oft ist dies die Ecke am unteren rechten Bildschirmrand. Alternativ kann das Icon auch auf der linken Seite platziert werden.

Wir empfehlen die Verlinkung mehrerer Kanäle zur Kontaktaufnahme, da dies nicht nur professioneller wirkt, sondern auch eine Auswahl der präferierten Plattform ermöglicht und dementsprechend einen breiteren (potenziellen) Kundenstamm anspricht. Alle Mail- und Social-Media-Kanäle, die Sie über Mateo zur Kundenkommunikation nutzen, können mit dem Web Chat verbunden werden.

Für weitere Hilfe bei der Einrichtung und Optimierung des Mateo Web Chats stehen wir Ihnen natürlich jederzeit zur Verfügung, kontaktieren Sie uns gerne!
Erweiterter Web Chat
Sie möchten, dass Ihre Nachrichten über den Web Chat direkt in der richtigen Abteilung oder Filiale landen? Dafür erstellen Sie einfach mehrere Einträge im Web Chat Menü, direkt benannt nach den Abteilungen oder Standorten, die auf der Website abgebildet sein sollen.
Wichtig: Willkommenstext und Farbe werden hier automatisch überschrieben, können von uns aber gerne individuell nach Ihren Wünschen angepasst werden.
Integration auf der Website
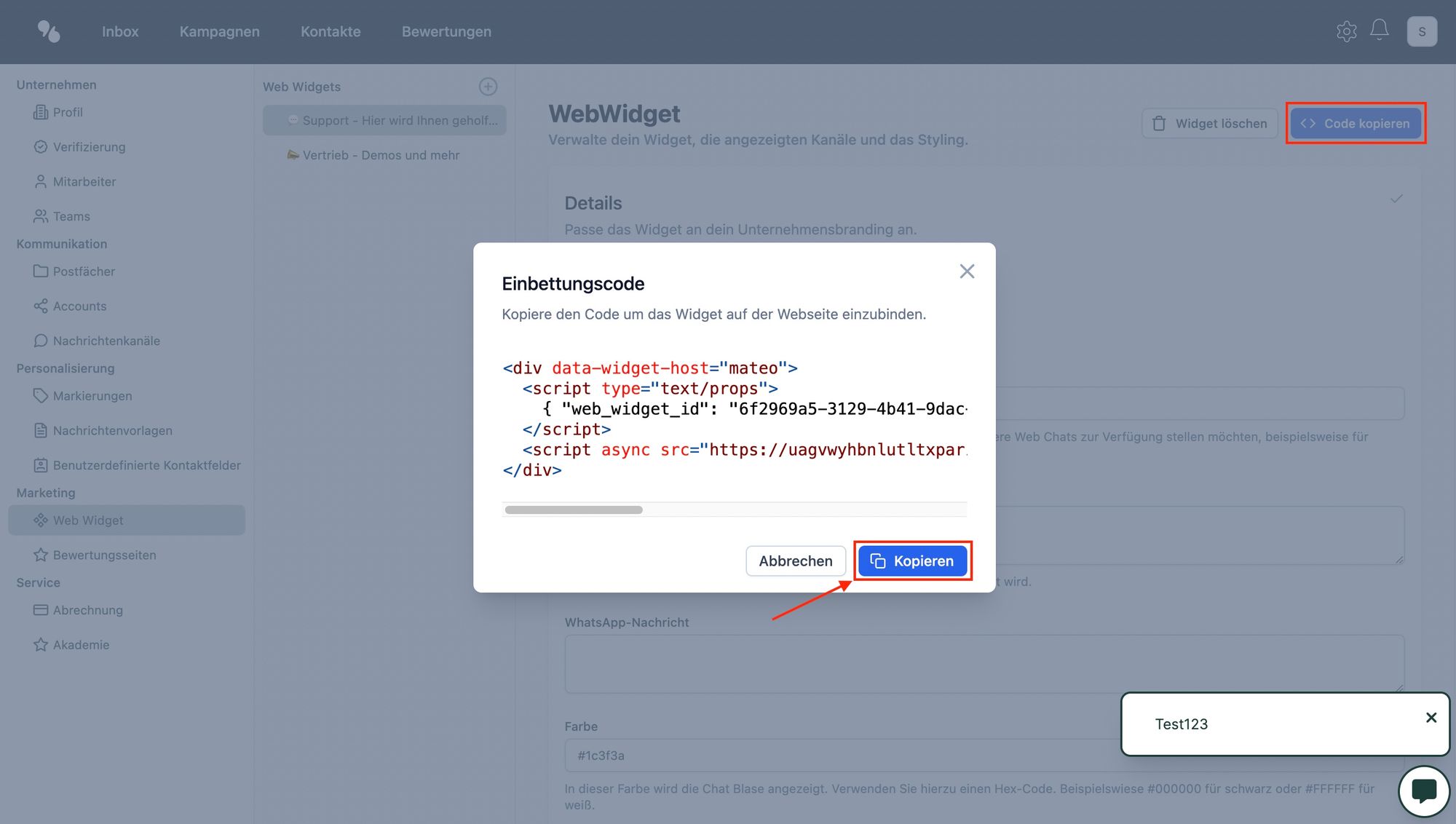
Nachdem Sie den Chatkanal in Mateo erstellt und auf Ihr Unternehmen angepasst haben, kann er auch direkt auf Ihrer Website hinzugefügt werden. Dafür rufen Sie zunächst den Einbettungscode auf und kopieren diesen in die Zwischenablage.

Für den erweiterten Web Chat sind einige Anpassungen am Installationscode notwendig. Diesen Schritt übernehmen wir gerne für Sie, kontaktieren Sie uns einfach unter team@hellomateo.de. Wir senden Ihnen dann den angepassten Code zu. Der weitere Prozess deckt sich vollständig mit dem des Basis-Chats.
Google Tag Manager
Schritt 1: Anmeldung & Installation Google Tag Manager
Am einfachsten funktioniert die Integration via Google Tag Manager. Falls noch nicht vorhanden, erstellen Sie sich hierfür ein Unternehmenskonto und hinterlegen Sie Ihre Unternehmenswebsite. Weitere Informationen zur Installation und Einrichtung finden Sie hier.
Schritt 2: Erstellung des Mateo Web Chat Tags
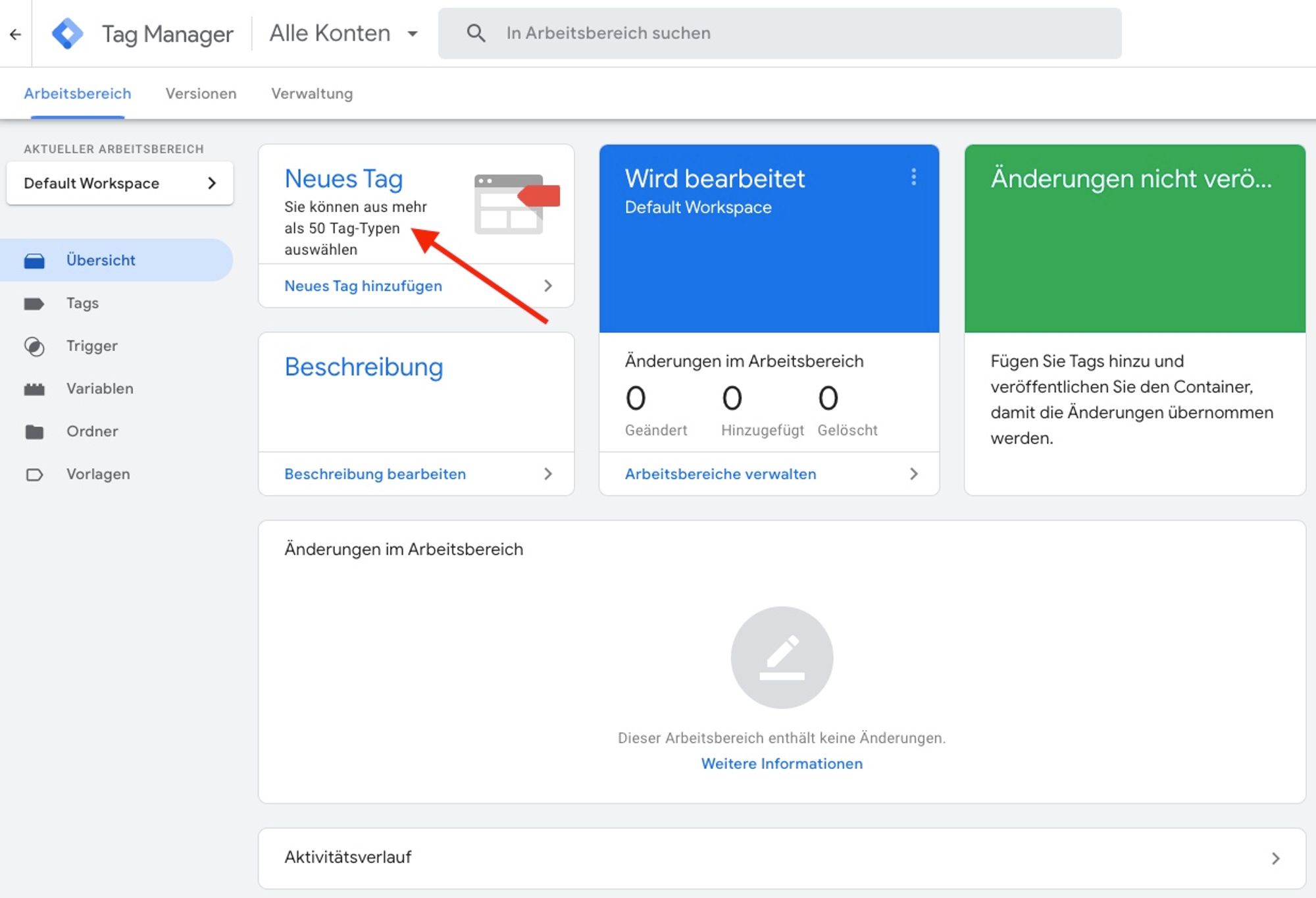
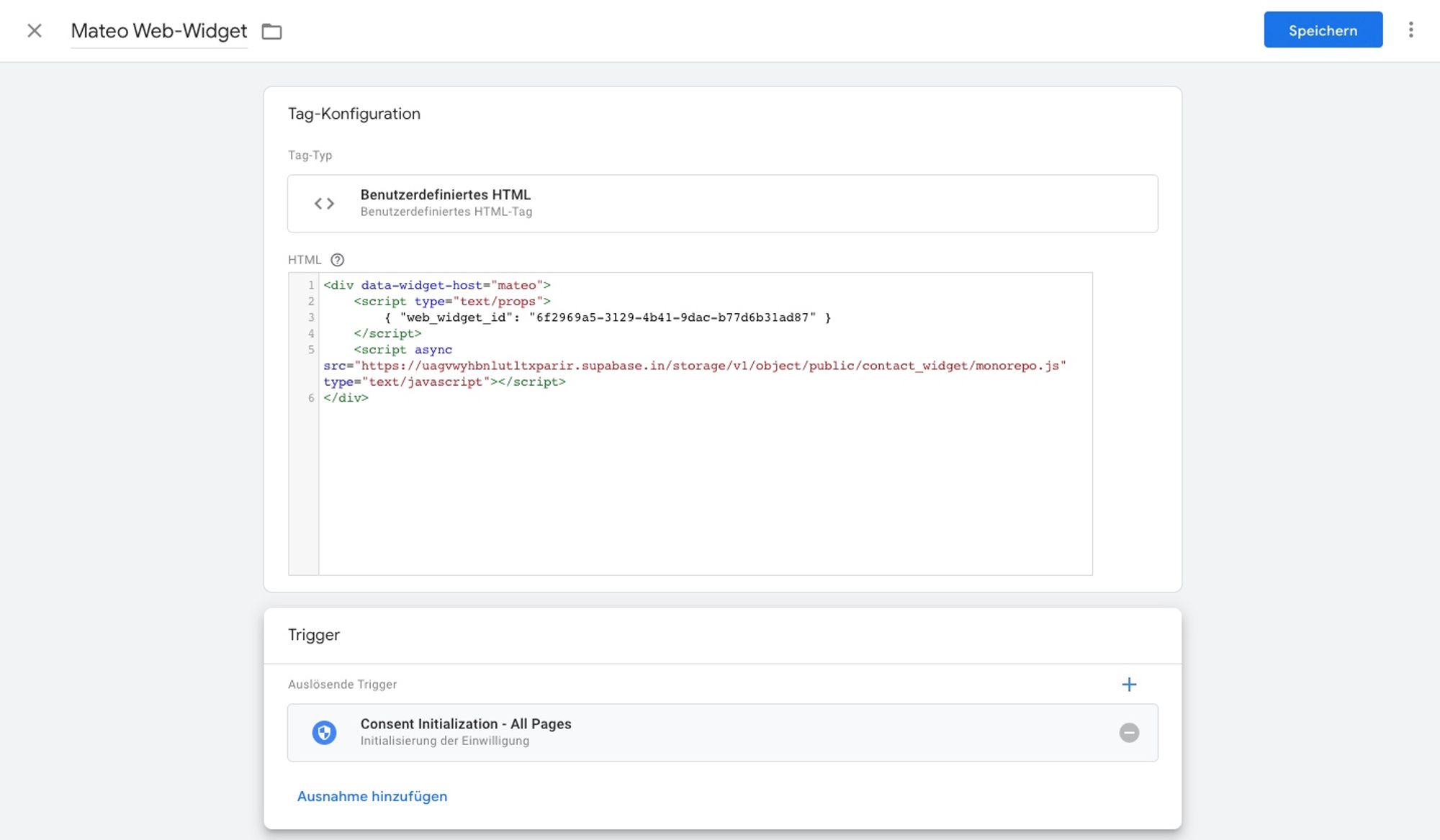
Klicken Sie im Tag Manager auf “Neues Tag”, und wählen Sie dort “Benutzerdefiniertes HTML-Tag” aus. Jetzt können Sie den Embed-Code in das HTML Feld kopieren.

Im Feld “Trigger” wählen Sie als auslösenden Trigger “Consent Initialization - All Pages” aus. Dies bedeutet, dass das Widget direkt nach dem Einverständnis mit den erforderlichen Cookies aktiviert wird. Wichtig hierbei ist, dass der Trigger an die aktuellen Cookie-Einstellungen der Website angepasst wird.

Cache Probleme
Falls Sie mit Cache Problemen zu tun haben, fügen Sie einfach
"disable_cache":truein dem oberen Script Tag hinzu.

Integration ohne Google Tag Manager
Falls Sie nicht mit dem Google Tag Manager arbeiten möchten, kopieren Sie den Installationscode direkt auf Ihre Webseite, vor den schließenden </body> Tag. Hierbei empfiehlt sich Unterstützung durch Ihren IT-Dienstleisters.
Um zu überprüfen, ob die Einrichtung erfolgreich war, rufen Sie am besten direkt Ihre Website auf und kontrollieren Sie, ob das Chat-Icon wie gewünscht angezeigt wird.
Datenschutz
Web Chat Datenschutzerweiterung
Datenschutz steht für uns an erster Stelle. Damit auch Sie auf der sicheren Seite sind, wenn Sie unseren Web Chat nutzen, haben wir eine Vorlage zur Erweiterung Ihrer Datenschutzerklärung erstellt. Diese können Sie auf Ihrer Webseite in der Datenschutzerklärung ergänzen. Bitte beachten Sie, dass der Text an den Einzelfall angepasst werden muss und nur als Orientierung gilt.
(1) MATEO WebChat
Wir nutzen auf unserer Website das MATEO Web-Widget (nachfolgend "WebChat") der Firma:
MATEO Estate GmbH
Dresdener Str. 121, 10999 Berlin, Germany
Sie können unseren WebChat wie ein Kontaktformular nutzen, um mit uns zu chatten.
Umfang der Verarbeitung
Bei der Nutzung des MATEO WebChats auf unserer Website werden folgende personenbezogenen Daten verarbeitet:
- das Datum und die Uhrzeit des Aufrufs,
- Browsertyp und Browserversion,
- Ihre IP-Adresse,
- das verwendete Betriebssystem,
- URL der zuvor besuchten Webseite,
- Ihr Vor- und Nachname,
- Ihre E-Mail und
- von Ihnen gesendete Inhalte.
Je nach Verlauf der Konversation in unserem WebChat können weitere personenbezogene Daten verarbeitet werden, wenn diese von Ihnen mitgeteilt werden. Die Art dieser Daten hängt von Ihrem Anliegen bzw. dem Problem ab, das Sie uns schildern.
Wenn Sie die Website aufrufen, wird das Chat-Widget in Form einer JavaScript-Datei von Supabase geladen. Das Chat-Widget ist der Quellcode, der auf Ihrem Computer läuft und den Chat mit uns ermöglicht.
Zwecke der Verarbeitung
Der Zweck der Verarbeitung ist für die über den WebChat aufgenommenen Daten für die Bearbeitung und Beantwortung Ihrer Anfragen zu verwenden.
Rechtsgrundlage
Rechtsgrundlage für die Verarbeitung ihrer personenbezogener Daten ist unser berechtigtes Interesse nach Art. 6 Abs. 1 lit. f DSGVO.
Speicherdauer
Ihre personenbezogenen Daten, werden von uns solange gespeichert wie dies für die Durchführung unserer Beziehung bezüglich der Kommunikation mit Ihnen und gemäß den geltenden gesetzlichen Aufbewahrungsfristen erforderlich ist.
Übermittlung in Drittstaaten
Eine Übermittlung Ihrer personenbezogenen Daten in Drittstaaten erfolgt nicht.
Verlinkung der Datenschutzerklärung
Um die Datenschutzerklärung direkt im Web-Widget zu verlinken, können Sie diese im Mateo Profil hinterlegen. Dafür rufen Sie über das Zahnrad die Einstellungen auf, klicken auf "Profil", und tragen den Link in das dafür vorgesehene Feld ein. Dies wird hier noch einmal etwas detaillierter erklärt.